Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
Adjust boostrap gutter using css.
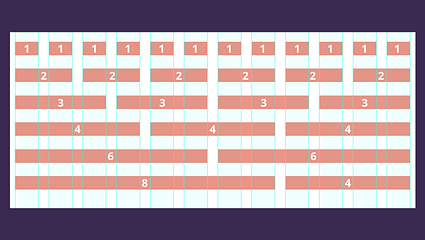
Gutter space has width 30px 15px on each side of a column.
Compiler to generate all the appropriate css using both the bootstrap defaults and the custom overrides.
Finally bootstrap is imported import bootstrap which enables the sass processor a k a.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Rows must be placed within a container fixed width or container fluid full width for proper alignment and padding.
To remove gutter space for a specific div first we must know what is gutter space.
Michael hanna commented a year ago.
Bootstrap icons are designed to work best with bootstrap components but they ll work in any project.
Content should be placed within columns and only columns may be immediate children of rows.
Thanks for the response.
Use our powerful mobile first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers sass variables and mixins and dozens of predefined classes.
Use 230 ready made bootstrap components from the multipurpose library.
Now here s our code for the no gutters class.
Use rows to create horizontal groups of columns.
Some bootstrap 4 grid system rules.
They re svgs so they scale quickly and easily can be implemented in several ways and can be styled with css.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
Bootstrap css class no gutters with source code and live preview.
The following approach will explain clearly.